There’s a lot house-buying advice out there, but it feels like most of that advice is based off of people’s gut instincts. As a gutless individual, I’d rather just stick with numbers. Numbers should make things simpler, right?
Oh no. There’s a lot of numbers.
Selling fees? Mortage rates? ARM terms? Appreciation? Points? The longer I tried doing the math, the more I realized that there were just too many variables for me to reason with. Some mattered, and others didn’t. I needed a way to visualize every variable’s effects at once, but I couldn’t find a tool for that.

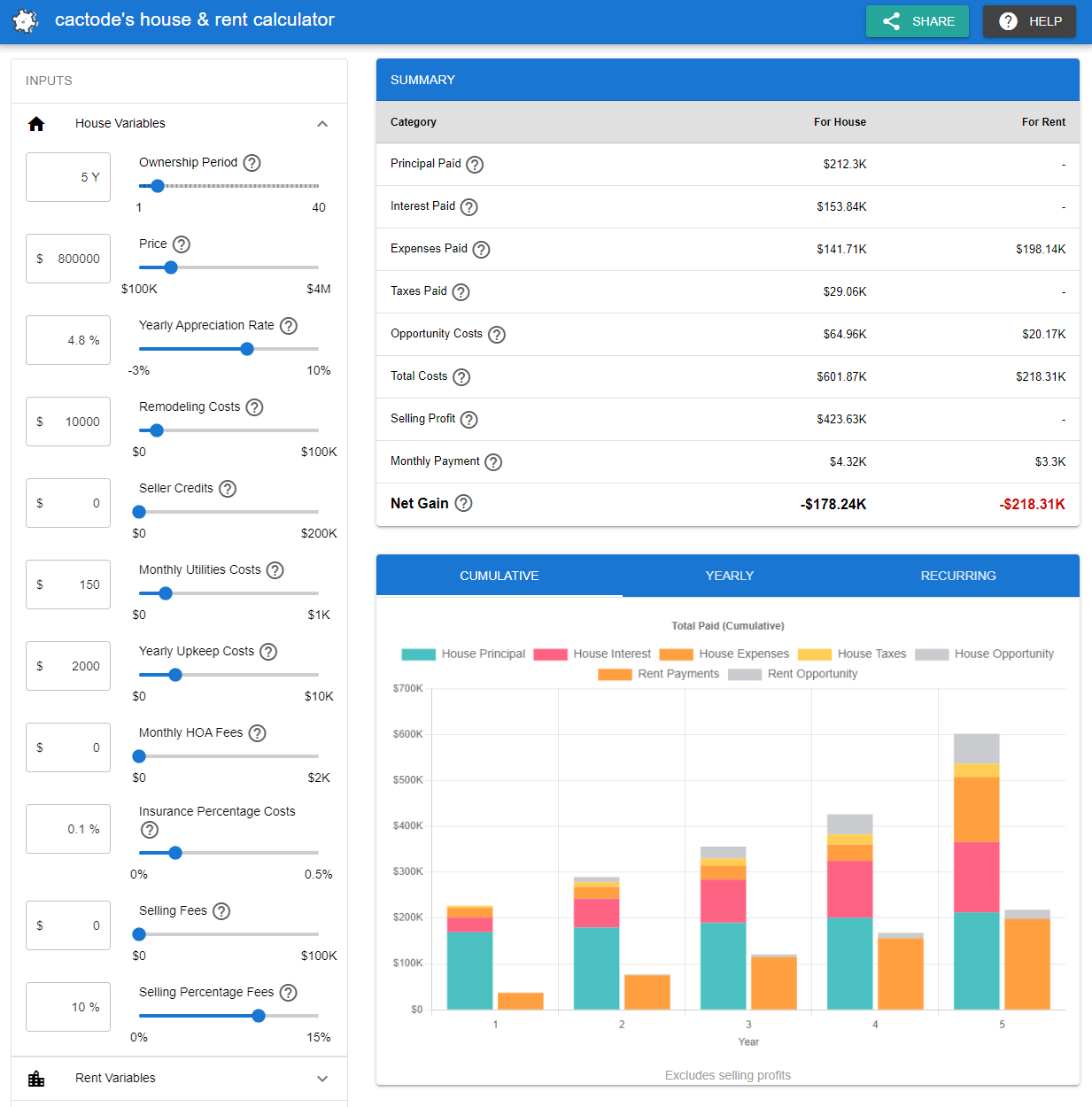
HouseCalc is a single-page application written with Vue, Quasar, and ChartJS that takes in every house-buying variable I could think of and instantly spits out itemized charts and graphs. The calculations are extensive - at the moment, it handles:
- Buying costs
- Property taxes
- Sales taxes
- Selling costs
- Opportunity costs
- Mortgage interest deduction tax benefits
- House appreciation
- Rent and general inflation
- Fixed mortgage payments
- ARM mortgage payments
- Refinancing between mortgages
- Mortgage closing costs and fees
- Mortgage down payments and fees
- PMI for low down payments
- Washington-specific taxes (optional)
- and more…
The calculator is fully reactive (thanks, Vue!), so changing any variable causes the outputs to update in real time. This makes it easy to “wiggle” the knobs and figure out much each variable matters. A “share” code generator makes it possible to save and restore different scenarios for comparison.
I’m new to webdev, so this project took up more time than I’d care to admit. I’m happy with the results, though, and I’m hoping that other people will find it useful one day!
All I need to do now is save up money, find a house, and… solve the housing crisis so I can actually afford it…